こんにちは!
この記事では「プログラミングに興味はあるけれど、なかなか一歩を踏み出せない」「コードを書くのが難しそうで心が折れてしまう」という方に向けて、AIコーディングアプリであるwindsurfを使ったアプリ開発の方法をご紹介します。
プログラミング経験がない方でもアプリを作成することができます!
最近では、ChatGPTをはじめとするAI技術が急速に進歩しており、プログラミングの世界でもAIが大きな注目を浴びています。
そんな中、コードを書く作業を強力にサポートしてくれるのがAIコーディングツールです。
プログラミング経験が全くない初心者の方でも、AIのサポートを受けながら開発を進められるので、スムーズに成果物を作り上げることができます。
本記事は、プログラミング初心者が「windsurf」を使って実際にアプリを一つ完成させるところまでを丁寧に解説します。
今回のサンプルとしては「ランダムおみくじアプリ」を例にして進めていきますが、もちろん「ToDoリストアプリ」や「メモ帳アプリ」などほかのアイデアにも応用できる内容です。
ぜひ最後まで読み進めていただき、「これなら自分でもできそう!」という感覚を得ていただければ幸いです。
windsurfとは?初心者におすすめのAIコーディングアプリ
windsurfの概要
windsurfは、AIがコードの生成や補完、バグ修正の提案などを行ってくれるAIコーディングアプリです。
プログラミング言語や文法を完全には理解していなくても、AIに「こういった機能を作りたい」と指示することで、自動的にサンプルコードを生成してくれるため、初心者にとって心強い味方になってくれます。
たとえば、「HTMLファイルを作ってください」「JavaScriptでボタンをクリックしたときにアラートを表示したいです」といった抽象的な指示でも、windsurfが理解してコードを提示してくれます。
もちろん、少し踏み込んだ要望に対応できることも多いので、「デザインをポップにしてほしい」「APIから天気情報を取得して表示したい」といったテーマにも取り組みやすくなるのが魅力です。
初心者がwindsurfを使うメリット
- コードを書く負担を大幅に軽減
いきなり真っ白なエディタにコードを書くのはハードルが高いですが、AIが雛形を作ってくれるため、プログラムの流れがイメージしやすくなります。 - エラーへの対処がしやすい
プログラミング初心者が最初につまずくのはエラーメッセージへの対処ですが、windsurfはエラーを修正する候補を提案してくれることがあります。手動で原因追求をする負担が減り、モチベーションを維持しやすくなります。 - 実用的なコードの習得につながる
AIが書いたコードを読み解くうちに、「こういう書き方をするんだ」「この部分は変数を使えばいいんだな」と自然と学習できます。書籍や文法の暗記から入るよりも、実際に動くプロジェクトを通じて学んだほうが理解が深まります。
Windsurfの導入手順
Windsurfの導入は導入してインストールするだけなので非常に簡単です。
その手順を画像付きで解説します。
0 事前に用意しておきたいもの
- パソコン(Windows, Mac, Linux いずれでも可)
一般的なノートPCでも問題なく動作します。 - インターネット接続環境
AI機能を活用するためには常時インターネットへの接続が必要になることが多いです。 - メールアドレスなどのアカウント
windsurfを利用する際にユーザー登録が必要です。GmailやYahooメールなどのフリーアドレスで大丈夫です。
1 Windsurfのダウンロードからインストール
(1)Windsurfのホームページから、インストーラーをダウンロードする。

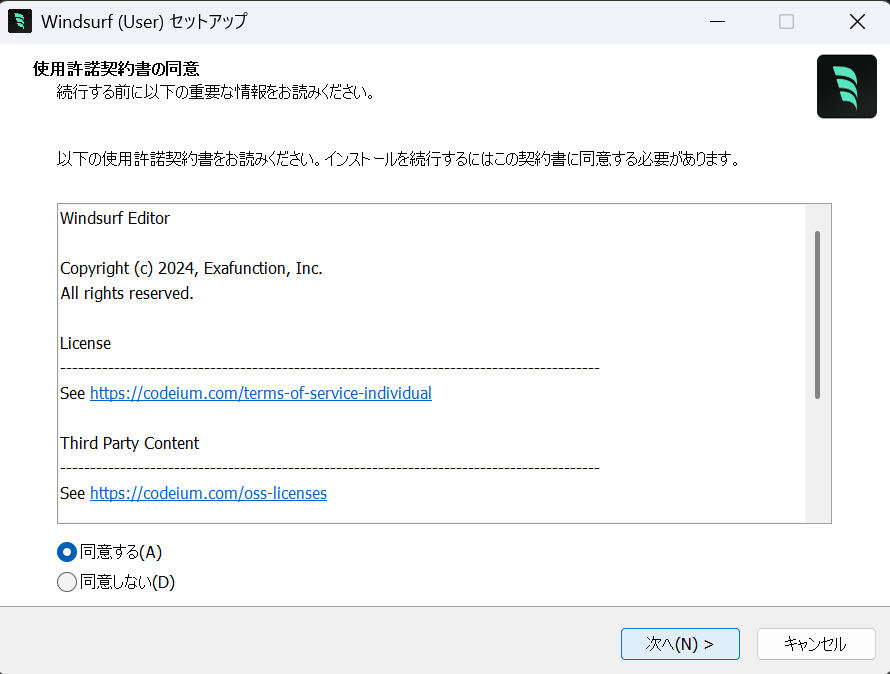
(2)ダウンロードしたインストーラーを起動すると、使用許諾契約書の同意という画面が出ますので、「同意する」にチェックし、次へをクリックする

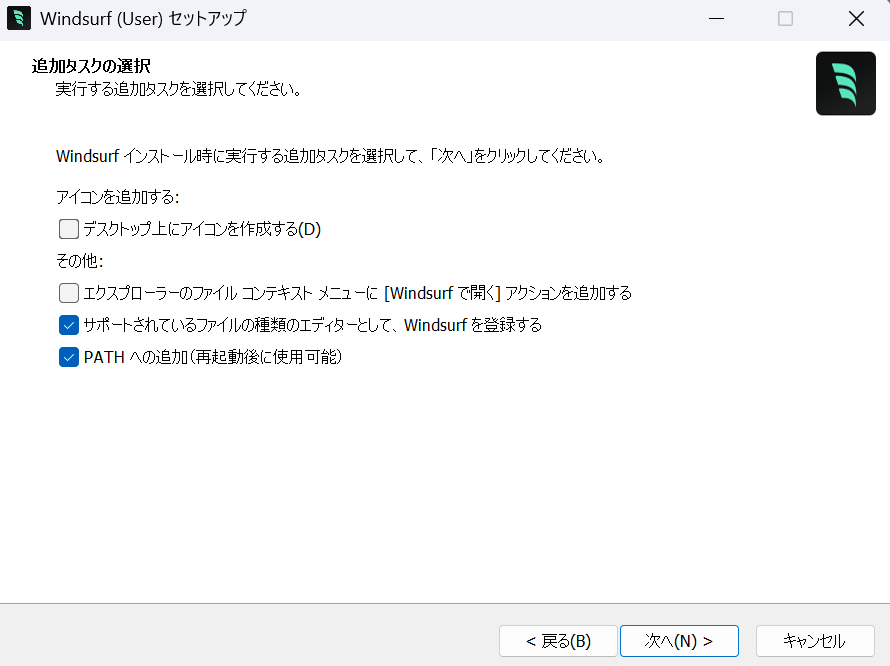
(3)好みに合わせてチェックをいれて次へをクリックする
(迷われたら、そのまま次へをクリックしてください)

(4)インストールが始まり、インストールが完了するとwindsurfが起動します。
(自動で起動しなかった場合は、自身で立ち上げてください)

2 初期設定からサインアップ
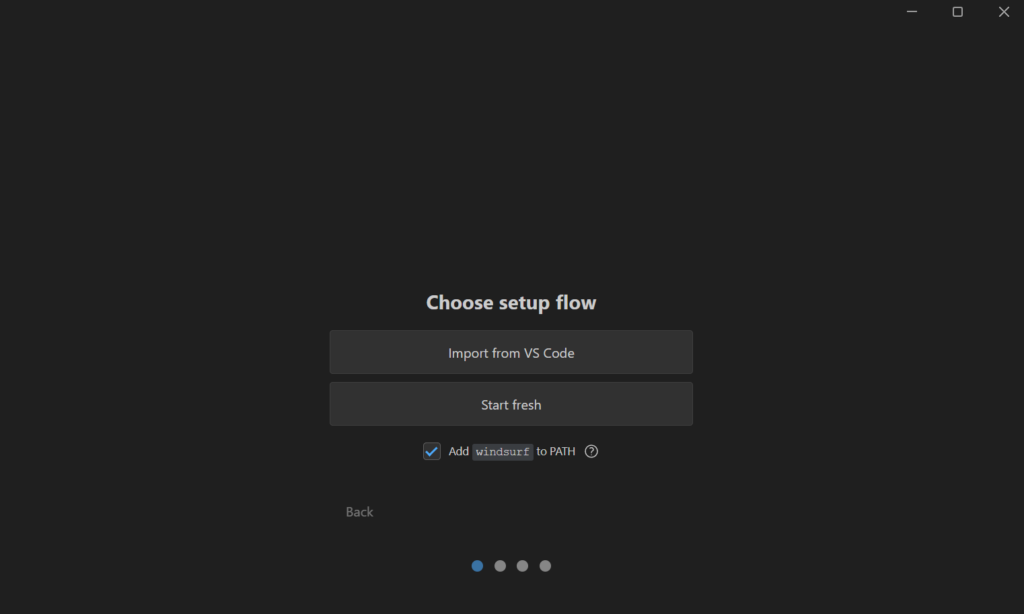
(1)「choose setup flow」と出ます。初めての方は、「start fresh」を選択してください。
その下の「add windsurf to PATH」はチェックをつけたままで大丈夫です。

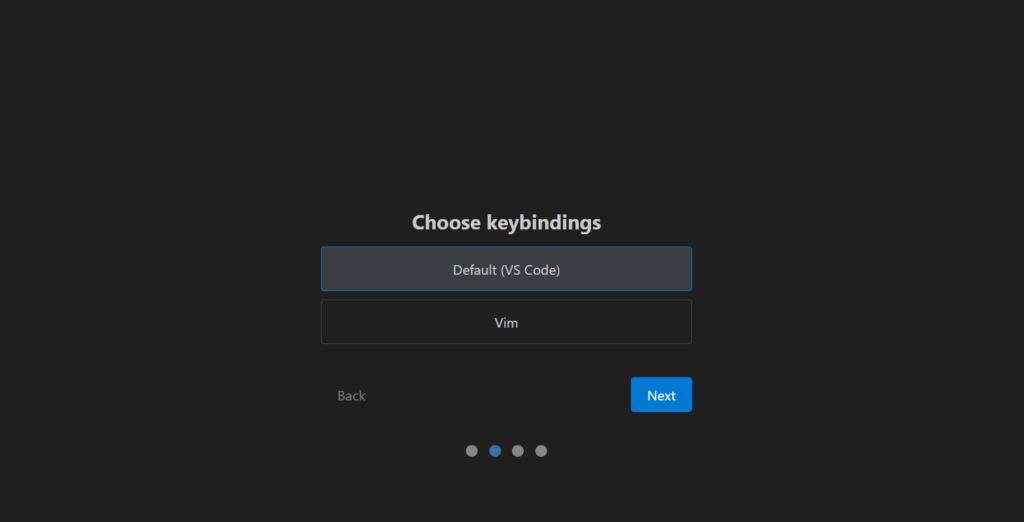
(2)「choose keybindings」と表示されますので、初めての方は「Default(VS Code)」を選択して「NEXT」をクリックしてください。

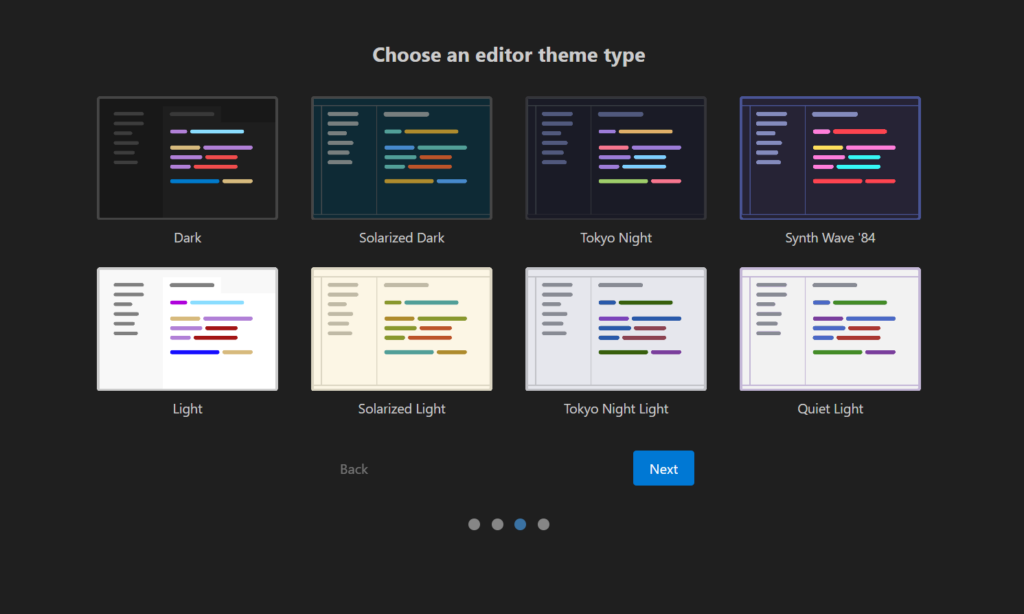
(3)コード画面のデザインを8つの種類から選べますので好きなものを選択して「NEXT」をクリックしてください。
私は無難にDarkにしています。

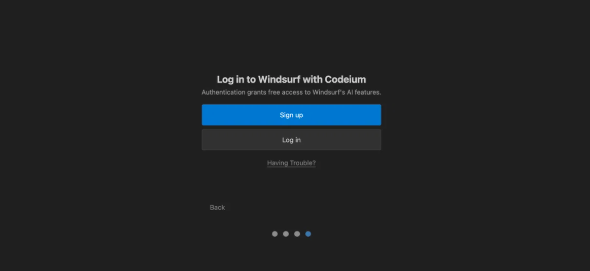
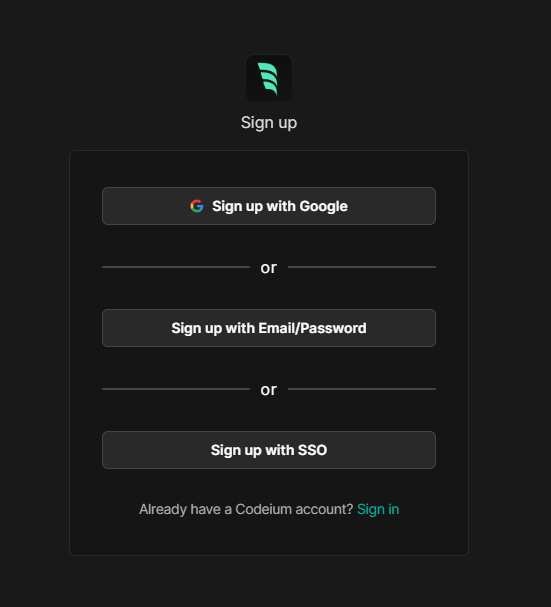
(4)Sin up画面が表示されます。初めての方は、「Sign up」を選択してください。

(5)すると、ブラウザ(google chromeやMicrosoft Edgeなど)が立ち上がり、次のような画面が表示されます。
アカウントを作成しましょう。無料で作成できます。私はgoogleアカウントがありましたので、一番上のgoogleアカウントでSign upしました。

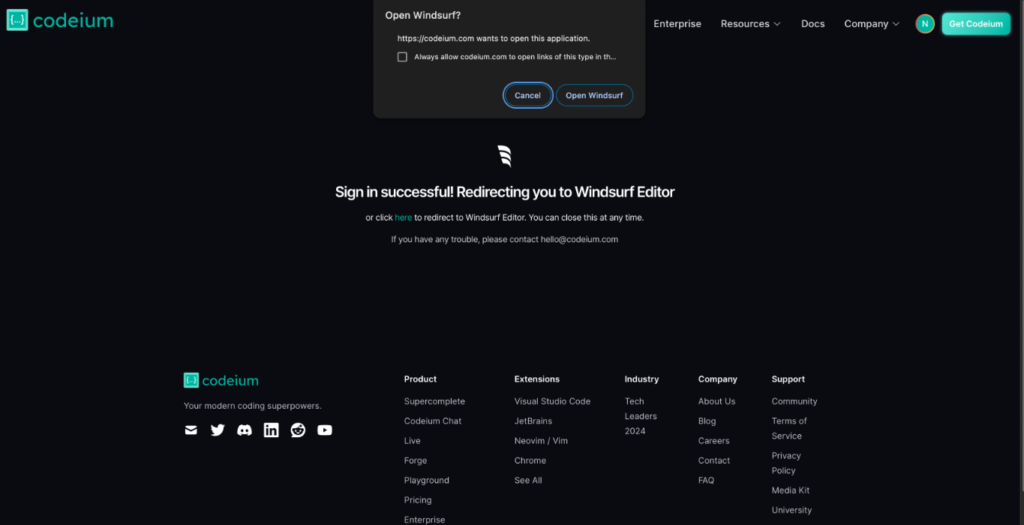
(6)sign upが完了すると、次のような画面が表示されますので、「open windsurf」をクリックして、windsurfを起動する

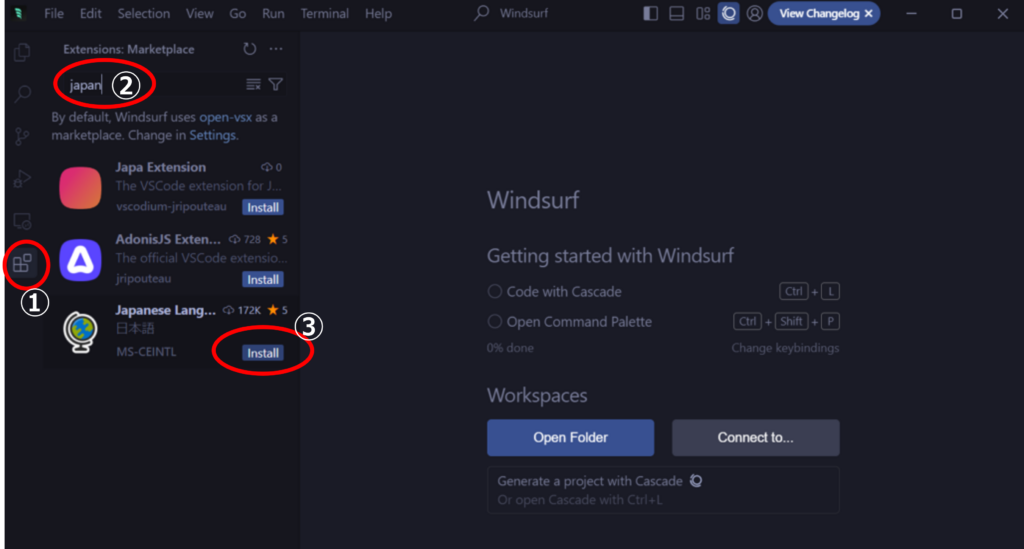
(7)windsurfが起動したら、まずは日本語化を行いましょう
①画面一番左の拡張機能をクリック
②検索窓に「japan」と入力
③「Japanese Language Pack for Visual Studio Code」という拡張機能をインストール(地球儀のアイコン)

インストールが完了すると、画面左下に表示される「Change Language and Restart」をクリックし、Windsurfを再起動します。すると、再起動されて日本語化が適用されます。
これで開発環境が整いました。
初心者におすすめのアプリ:ランダムおみくじを作ろう
プログラミング初心者が最初に作るアプリは「メモ帳アプリ」や「TODOリストアプリ」が定番とされていますが、今回はより気軽に楽しめる「ランダムおみくじアプリ」を提案します。
ランダムおみくじアプリとは
- ボタンを押すと、ランダムで「大吉」「吉」「中吉」「凶」などが表示される
- デザインを工夫したり、結果の種類を増やしたりして、オリジナリティを出せる
- JavaScriptの基礎(乱数生成やイベント処理)を学ぶのにピッタリ
なぜ初心者向けか
- 複雑なデータベースやサーバの知識が不要
ランダムに結果を表示するだけなら、HTMLとJavaScriptの基礎だけでOK。学習が不要です。 - 自動で作成されたコードを活用するだけ
- 完成すると実用(?)できる
ちょっと友だちや家族に見せるだけでも「おお!」と盛り上がりやすいアプリです。小さな成功体験が得られ、次の学習へのモチベーションにつながります。
windsurfでのアプリ開発ステップ
ここからは、実際にwindsurfを使ってアプリを作る流れを5つのステップに分けて解説します。
画面のUIはバージョンによって変わることがありますが、大まかな流れは以下のとおりです。
おみくじアプリの作成
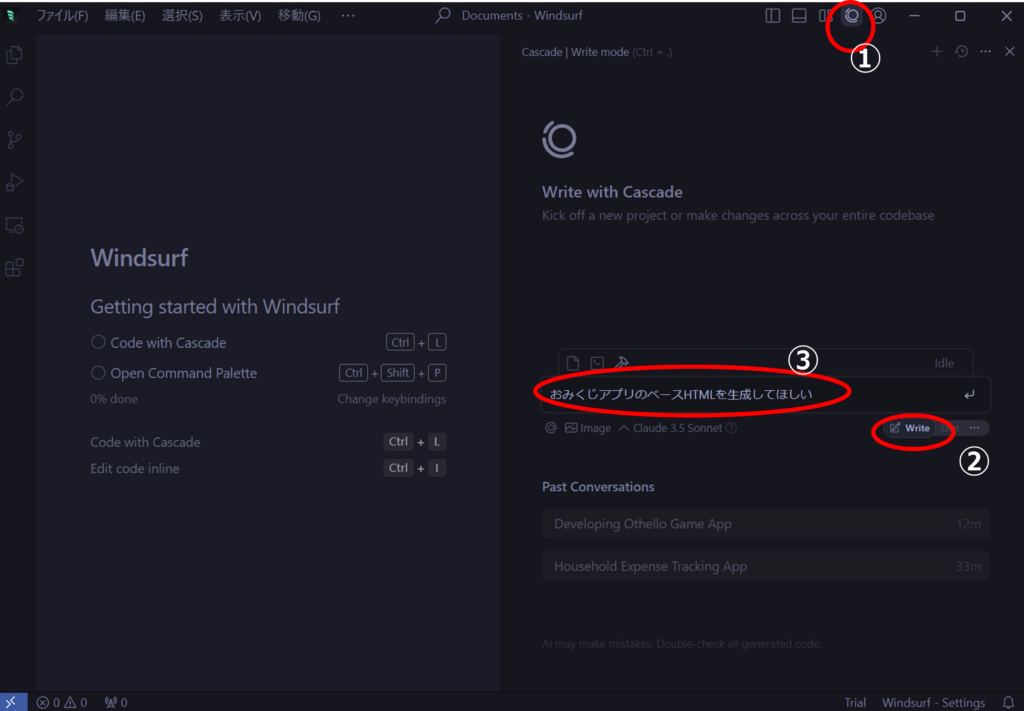
- windsurfを起動し、Cascadeをクリック
- 「Write」モードになっていることを確認する。「Write」モードでAIが要望通りのコードを生成してくれます。
- 入力欄にどのようなアプリを作成してほしいかを支持する。ここでは、「おみくじアプリのベースHTMLを生成してほしい」としました。
- 入力したら、入力欄右端の矢印を押しましょう。コードの生成が開始されます。

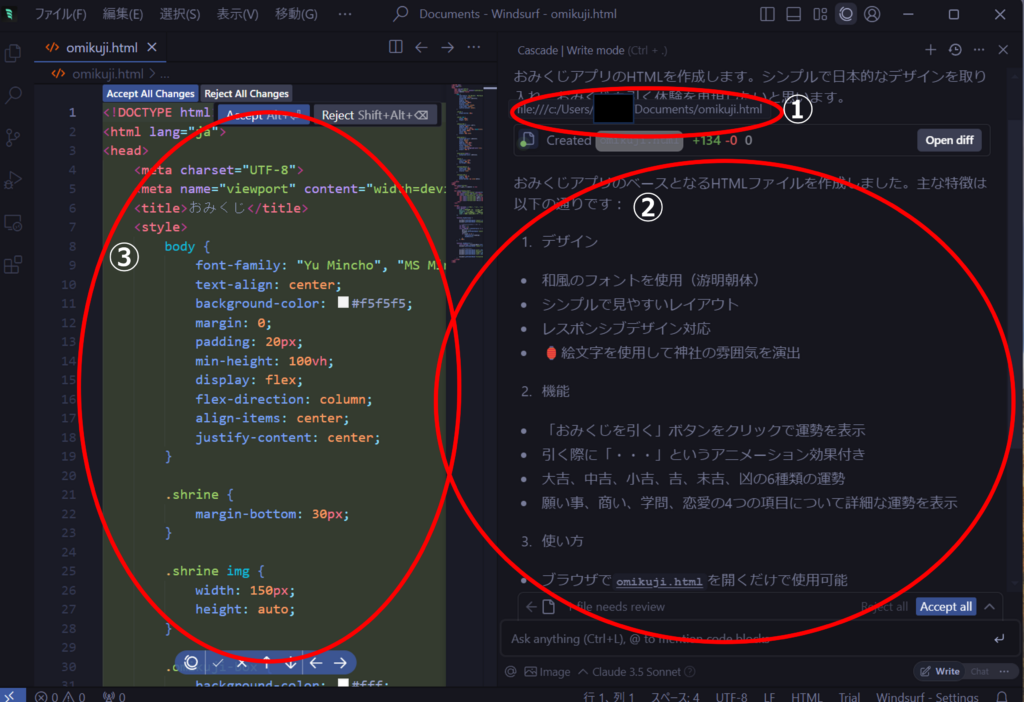
①Createdの横にある「○○○.html」にカーソルを合わせると、生成したhtmlファイルの保管場所を確認することができます。
②どのようなアプリか説明が出力されます。
③アプリのコードがこちらに出力されています。

アプリの確認
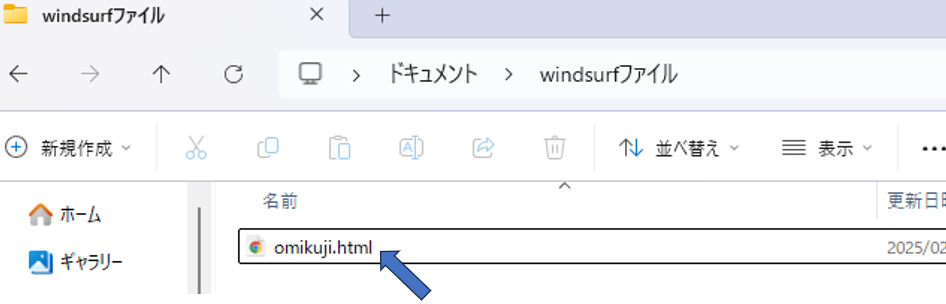
ファイルが作成されたら、実際にhtmlファイルをダブルクリックし、アプリを開きましょう。

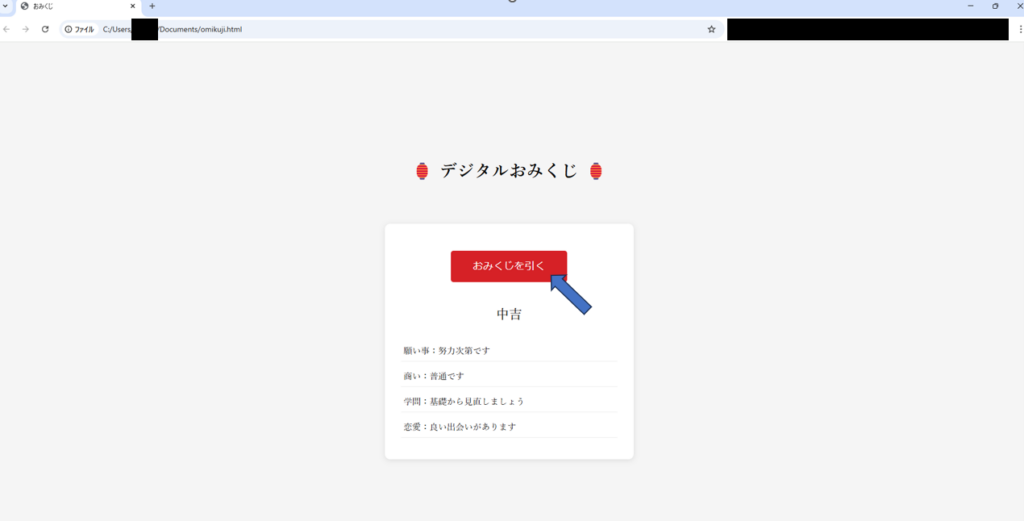
こちらが実際のおみくじアプリです。
「おみくじを引く」を押すと様々な結果が表示されます。

以上がwindsurfを使用した、一連のアプリ作成の流れです。
びっくりするほど簡単にアプリを作成することができます。
今回は出来るだけ簡単にというテーマでアプリを作成しましたが、様々な要望を伝えるとそのとおりに改変してくれます。自分だけのアプリを作成することができます。
参考に今回出力したアプリのhtmlコードが次のとおりです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>おみくじ</title>
<style>
body {
font-family: "Yu Mincho", "MS Mincho", serif;
text-align: center;
background-color: #f5f5f5;
margin: 0;
padding: 20px;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.shrine {
margin-bottom: 30px;
}
.shrine img {
width: 150px;
height: auto;
}
.omikuji-box {
background-color: #fff;
padding: 30px;
border-radius: 10px;
box-shadow: 0 2px 10px rgba(0,0,0,0.1);
max-width: 400px;
width: 90%;
margin: 20px auto;
}
.draw-button {
background-color: #d42424;
color: white;
border: none;
padding: 15px 40px;
font-size: 1.2em;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s;
margin: 20px 0;
}
.draw-button:hover {
background-color: #b51d1d;
}
.result {
font-size: 1.5em;
margin: 20px 0;
min-height: 50px;
}
.fortune-details {
margin-top: 20px;
text-align: left;
display: none;
}
.fortune-item {
margin: 10px 0;
padding: 5px;
border-bottom: 1px solid #eee;
}
</style>
</head>
<body>
<div class="shrine">
<h1>🏮 デジタルおみくじ 🏮</h1>
</div>
<div class="omikuji-box">
<button class="draw-button" onclick="drawFortune()">おみくじを引く</button>
<div class="result" id="result"></div>
<div class="fortune-details" id="fortune-details">
<div class="fortune-item">願い事:<span id="wish"></span></div>
<div class="fortune-item">商い:<span id="business"></span></div>
<div class="fortune-item">学問:<span id="study"></span></div>
<div class="fortune-item">恋愛:<span id="love"></span></div>
</div>
</div>
<script>
const fortunes = ['大吉', '中吉', '小吉', '吉', '末吉', '凶'];
const details = {
wish: ['叶うでしょう', '努力次第です', 'もう少し待ちましょう', '諦めないでください'],
business: ['好調です', '普通です', '慎重に進めましょう', '新しい挑戦をしてみましょう'],
study: ['上達の兆しあり', '復習を忘れずに', '基礎から見直しましょう', '継続は力なり'],
love: ['良い出会いがあります', '自然体で接しましょう', '焦らず進めましょう', '相手の気持ちを考えましょう']
};
function drawFortune() {
// 結果をリセット
document.getElementById('result').textContent = '';
document.getElementById('fortune-details').style.display = 'none';
// おみくじを引くアニメーション
let dots = '';
let count = 0;
const loading = setInterval(() => {
dots += '・';
document.getElementById('result').textContent = 'おみくじを引いています' + dots;
count++;
if (count >= 3) {
clearInterval(loading);
showResult();
}
}, 500);
}
function showResult() {
const fortune = fortunes[Math.floor(Math.random() * fortunes.length)];
document.getElementById('result').textContent = fortune;
// 詳細な運勢を表示
document.getElementById('wish').textContent = details.wish[Math.floor(Math.random() * details.wish.length)];
document.getElementById('business').textContent = details.business[Math.floor(Math.random() * details.business.length)];
document.getElementById('study').textContent = details.study[Math.floor(Math.random() * details.study.length)];
document.getElementById('love').textContent = details.love[Math.floor(Math.random() * details.love.length)];
document.getElementById('fortune-details').style.display = 'block';
}
</script>
</body>
</html>1から勉強してこのようなコードを書くまでどれくらいの時間が必要になるでしょう、、、
AIコーディングおそるべしです。
ポイント
- AIが書いたコードを確認し、何をやっているか簡単に把握する癖をつけると学習に繋がります。
デバッグとテスト
- エラーが出た場合
- ファイル名の綴りが間違っていたり、記述が不正確だとエラーが発生するかもしれません。
- そういうときはAIに「エラーが出ています。修正の方法を教えてください」と相談すると、修正案を提示してくれます。
- 意図した動きにならない場合
- たとえば、ボタンを押しても結果が変わらない、何も表示されないなど。
- その場合もエラーメッセージやコンソールログを確認して、windsurfに助けを求めましょう。
ポイント
- AIコーディングツールでもミスがないわけではありません。 ときには曖昧な指示をしてしまい、意図しないコードを生成することもあります。
- しかし、エラーの原因や対処法をAIに聞けるのは大きなメリットです。試行錯誤しながらエラー対応力を身につけましょう。
デザインの微調整
- CSSを変更して見た目をアップグレード
- もし「もう少しポップな見た目にしたい」と思ったら、AIに「背景をパステルカラーのグラデーションにして、ボタンを大きめに」といった具体的な要望を伝えましょう。
- 提案されたCSSを反映させてみて、好みの見た目になるまで微調整します。
- アプリ名や文言の変更
- おみくじの結果の種類を増やしたり、ボタンの文言を変えたりといったカスタマイズもAIに依頼できます。
- 例:「おみくじを引く」→「今日の運勢は?」など。
ポイント
- 初心者のうちはデザインをマネするだけでも十分。よりオリジナリティを出したい場合は、少しずつCSSやHTMLの知識も学んでいくと良いでしょう。
- コードが完成したら、必ず実行して動作確認をすることが大切です。修正が反映されているかどうかを都度チェックしましょう。
無料ホスティングサービスやGitHub Pagesを使って公開することもできる
- GitHub Pages
- GitHubに無料アカウントを作成し、リポジトリに
index.htmlやscript.jsなどをアップロードする - リポジトリの設定から「GitHub Pages」を有効にすると、数分後にはURLが発行され、全世界に公開できます
- GitHubに無料アカウントを作成し、リポジトリに
- NetlifyやVercelなどのホスティングサービス
- こちらも無料プランで簡単にデプロイ(アップロード)でき、すぐにURLが発行される
- 手順がわからないときはwindsurfに「Netlifyでデプロイする方法を教えて」と尋ねるとガイドしてくれます
公開してみると、スマホや別のパソコンからでも自作アプリを閲覧できます。友人やSNSでシェアすれば、フィードバックやコメントをもらえるため、学習意欲もアップします。
まとめ:windsurfでプログラミングを始めるメリット
- ゼロからコードを書く負担を大幅軽減
AIが雛形を作ってくれるので、最初のとっかかりが非常にスムーズ。面倒な構文や文法の暗記に追われるより、実際に動くものを作りながら覚えるほうが吸収も早いでしょう。 - エラーやバグの修正をAIが提案
先ほども述べたように、初心者が最も苦労する「エラー対応」に関しても、windsurfは有力なサポーターになります。AIが原因を教えてくれるので、ひとりで頭を抱え込む時間が減ります。 - 学習意欲が続きやすい
プログラミングの挫折原因のひとつは、「コードを書いても動かない、面白くない」という状態が続くこと。でもwindsurfなら比較的すぐに動くものができるので、達成感を早期に得られます。 - 完成物をネットに公開しやすい
windsurfを使ってサクッと開発し、GitHub PagesやNetlifyなどで世界中に公開する流れを体験することで、プログラミングの醍醐味を味わえます。フィードバックを得ることでさらなる改良もモチベーションとなります。
次のステップ:さらに学習を深めるには
- 別のアプリ開発に挑戦する
- 「ToDoリストアプリ」「メモ帳アプリ」「クイズアプリ」など、少し機能を拡張したアプリを作ってみましょう。
- windsurfに「ToDoリスト機能を作りたい」と伝えれば、リスト追加や削除などのコードを自動生成してくれます。
- プログラミング言語の基礎を学ぶ
- AIツールを使うとはいえ、基本的なHTML・CSS・JavaScriptの知識はある程度身につけておくと、後々の応用力が格段に上がります。
- Progateやドットインストールなどの学習サイトを並行して活用するのもおすすめです。
おわりに
ここまでご覧いただきありがとうございます。「windsurf」を使ったAIコーディングを活用すれば、プログラミング初心者の方でも意外と簡単にアプリを作ることができる、というイメージをつかんでいただけたのではないでしょうか。
- この記事のまとめ
- windsurfはプログラミングを強力にサポートしてくれるAIツール
- 「ランダムおみくじアプリ」を題材にすることで、HTMLの基本的な流れを体感できる
- 仕上げたアプリはローカルで動かすだけでなく、無料でインターネット上に公開できる
- 次はToDoリストやメモアプリなど、少し機能が増えたアプリに挑戦してみよう
ぜひあなたもwindsurfをインストールして、オリジナルアプリ開発に挑戦してみてください!
もしこの記事を参考にアプリを作ってみたら、ぜひSNSやコメント欄で感想を共有してもらえると嬉しいです。
「ここでつまづいた」「こういう機能を追加してみた」といった話も大歓迎です。
皆様のアイデアを交換しながら、プログラミングスキルを楽しく伸ばしていきましょう。




コメント